今天來講解DOM
後續會延伸到
node vs element 以及 Real DOM & Virtual DOM
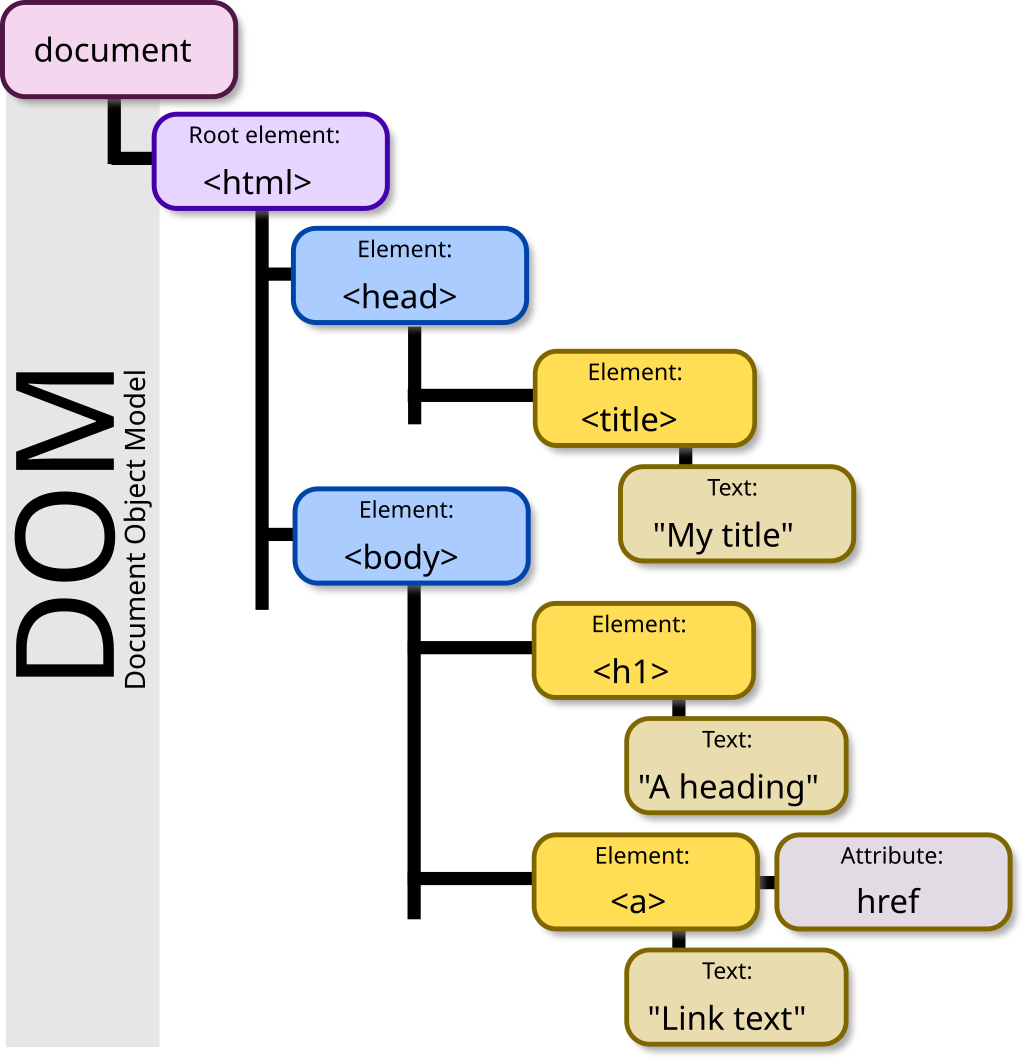
DOM (Document Object Model) 譯為文件物件模型,是 HTML 和 XML 文件的編程介面。
HTML DOM 定義了存取和操作 HTML 文件的標準方法。DOM 以樹結構表達 HTML 文件。
而 node 他可以是內建的DOM 元素之一,例如:documentor document.body 或者是 HTML 標籤, node 可以是任何 DOM object。
再來是 element 他是有特殊屬性的 node ,所以 element 一定是 node 節點,但非所有 node 節點是 element 。
Real DOM,真實DOM, 其實就是上方提到的DOM,在頁面渲染出的每一個結點都是一個真實DOM結構,如下:
<div id="root">
<h1>Hello World!</h1>
</div>
Virtual DOM,本質上是以 JavaScript object 建立對 DOM 的描述,前端使用的框架其實也是建立在 Virtual DOM 上。
範例如下:
function App() {
return (
<h1>Hello World!</h1>
);
}
ReactDOM.render(<App />, document.getElementById("root"));
Real DOM
優點:
1.易用
缺點:
1.效率低,解析速度慢,記憶體佔用量過高
2.性能差:頻繁操作 Real DOM,易於導致重繪與迴流⇒當有更新DOM需求時,瀏覽器會從構建DOM樹開始從頭到尾執行一遍流程,所以有幾個節點就會執行幾次流程。
Virtual DOM
優點:
1.簡單方便:易維護且方便易讀
2.性能方面:使用Virtual DOM,能夠避免 Real DOM 頻繁更新,性能較高
3.跨平台:React藉助 Virtual DOM,可一套程式碼多端運行
缺點:
1.在一些性能要求極高的應用中 Virtual DOM 無法進行針對性的極致優化
2.首次渲染大量DOM時,由於多了一層 Virtual DOM 的計算,速度比正常稍慢
